macOS 搭建 Chromium 调试环境
开发环境:
- macOS 12.2
- Intel MacbookPro 2020 16'
- Xcode
clone 源代码
根据 Chromium 官方 macOS 环境搭建指导来 clone 代码。clone 之前需要确保你有稳定高速的代理服务,终端设置代理:
1export https_proxy=http://127.0.0.1:7890 http_proxy=http://127.0.0.1:7890 all_proxy=socks5://127.0.0.1:7890
使用gclient sync同步代码时会报depot_tools不接受proxy的提示,可以配置boto环境变量来解决。
在任意位置新建.boto文件,内容为:
然后terminal中输入
1export NO_AUTH_BOTO_CONFIG=/path/to/your/.boto
然后再运行gclient sync即可。
build
查看、调试、构建 Chromium 推荐使用 Xcode进行,虽然 Xcode 很难用,但可以方便的进行可视化调试,纯用 LLDB 还是有点麻烦。在 macOS 下不推荐使用 Clion 作为开发调试环境,因为代码量太大,即使调高了 JVM 内存限制,Clion 还是会被卡死。Xcode 基本不会有这种情况。
同 Windows 搭建 Chromium 调试环境 类似,使用下面的命令生成 Xcode 项目文件。
1gn gen out/chromium-debug --xcode-build-system=new --ide=xcode
然后编辑out/chromium-debug/args.gn:
1# Set build arguments here. See `gn help buildargs`.
2is_debug = true # 调试模式
3is_component_build = true # 让之后的增量编译更快
4symbol_level = 2 # 开启调试符号
然后使用Xcode打开all.xcodeproj即可。
打开后选择Automatically Create Schemes

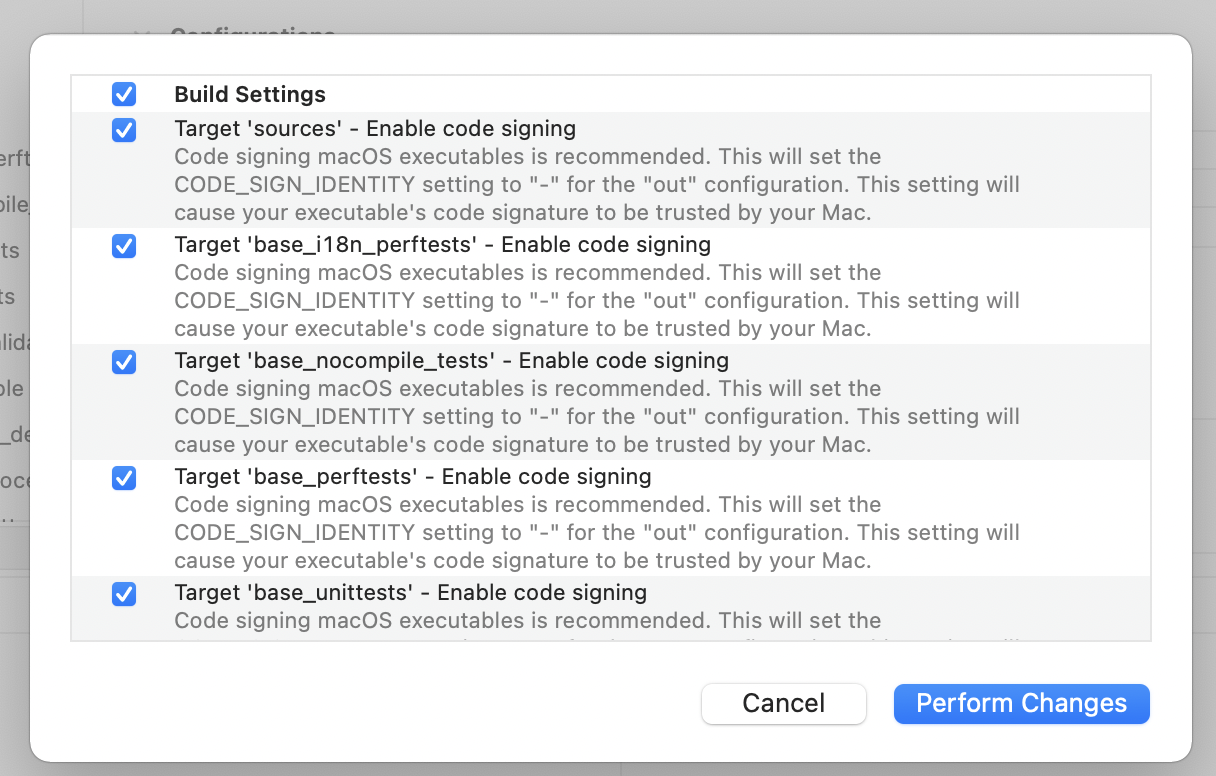
并且应用Xcode推荐设置

然后点击顶部Target选择All,

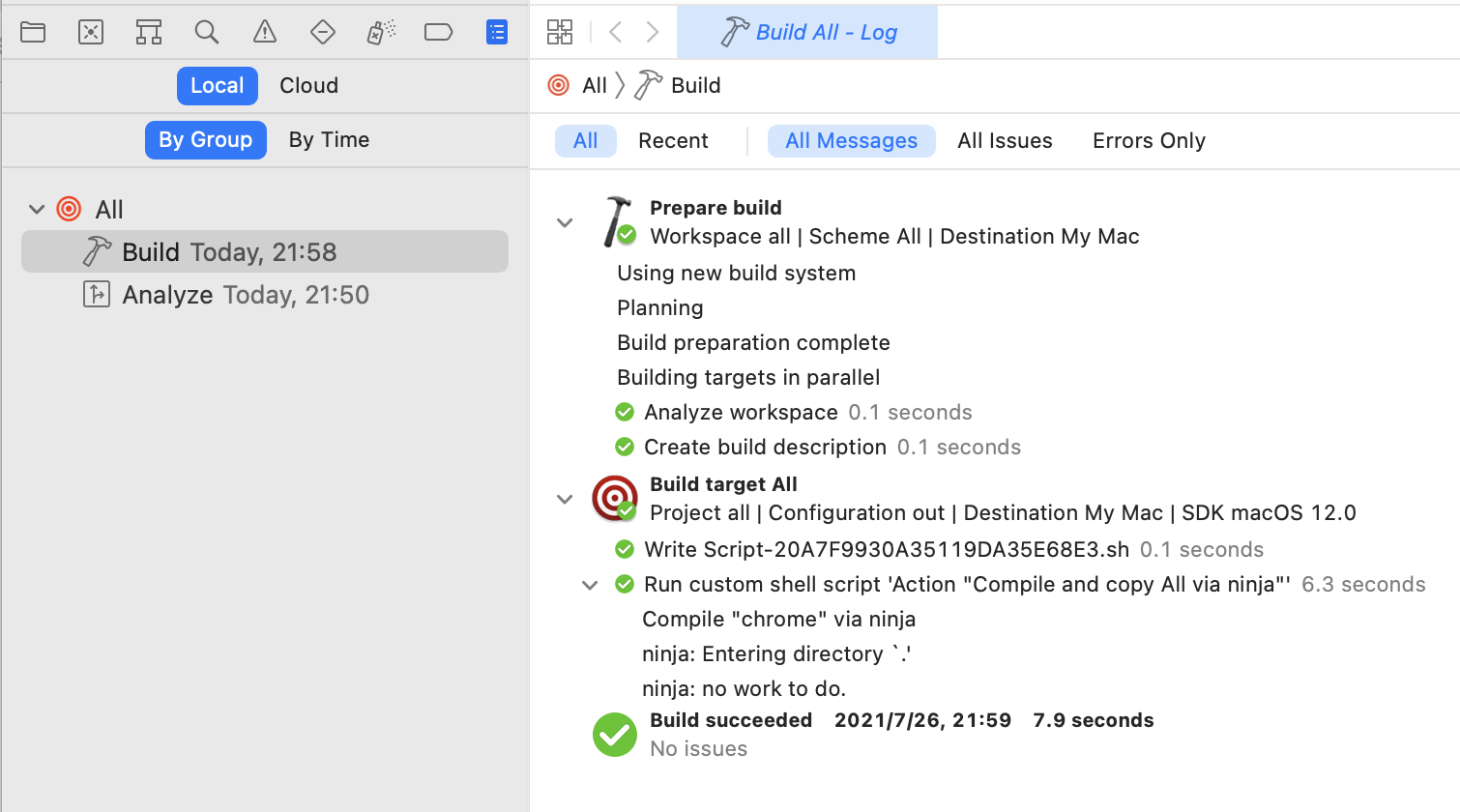
最后点击左上角的三角按钮开始build,这一步也要等待很长时间。可以点击Xcode左边的 Show the Report navigator 可以查看build进度:

等待构建完成后可以看到All messages提示Build succeeded。
debug
构建完成后,按照官方 LLDB配置 创建你的.lldbinit文件,因为macOS默认使用LLDB作为调试器,这么配置确保LLDB能够正确找到Symbol。