Windows 搭建 Chromium 调试环境
开发环境:
- Windows 11
- AMD 5900X
- 32GB 3600Mhz
- 512GB 970 EVO Plus
- Visual Studio 2019
clone 源代码
根据 Chromium 官方 Windows 环境搭建指导来 clone 代码。clone 之前需要确保你有稳定高速的代理服务,安装了 Git 及 Python。
clone 代码时推荐使用 CMD 进行,powershell 可能存在找不到相关工具依赖的问题,同时 powershell 下代理设置也比 CMD 麻烦。
CMD 下设置网络代理:
使用gclient sync同步代码时会报depot_tools不接受 proxy 的提示,可以配置 boto 环境变量来解决。
在任意位置新建.boto 文件,内容为
然后 CMD 中输入
1set NO_AUTH_BOTO_CONFIG=D:\.boto
然后再运行gclient sync即可。
安装构建依赖
查看、调试、构建 Chromium 推荐使用 VisualStudio 进行,截止到目前 Chromium 官方支持的最新 VisualStudio 版本为 2019,如果你安装了 vs2022 preview 那么 gn 生成 vs 工程文件时会提示找不到 vs。
vs 安装时记得勾选 Windows sdk,同时还需要 Debugging Tools for Windows,这个工具在 vs 安装后没有,你可以从Windows 官方站点下载,Windows11 推荐使用第一项 As part of the WDK 。
build
在 src 目录下运行 gn gen --ide=vs2022 --filters="//chrome;//third_party/blink/*;//cc;//v8" --ninja-executable=D:\chromium\src\third_party\ninja\ninja.exe --no-deps out\Default,如果你的所有依赖都装好了,等待十几秒钟出现下面的提示就说明已经成功生成 vs 工程文件,可以打开它通过 vs 进行开发与调试了。

上面的命令会使 vs 加载 //chrome;//third_party/blink/*;//cc;//v8 这几个 project,如果你只是想调试 blink/v8 相关的代码,这些 project 就足够了,vs 中可以直接搜索到这几个 project 的代码。不加任何参数直接生成全量 project,vs 会直接卡死,即使是我的 5900X + 32GB RAM 也顶不住。
生成 sln 工程文件后用 vs 打开,点击 vs 顶部工具栏的生成-生成解决方案开始构建。这一步时间会非常久,具体视你机器配置而定,在我的机器上约 50 分钟,建议直接睡一觉。因为这是第一次全量编译,没办法就得这么久,等这次构建好了以后如果不同步上游代码仅作本地修改的话那就只有增量编译了,速度会快得多。
update
使用下面两条命令同步上游代码
debug
生成解决方案完毕后,就正式进入到 debug 阶段了。在开始 debug 前 vs 需要安装两个扩展: Child Process Debugging Power Tool与VsChromium,由于 Chromium 多进程架构 ,每个 renderer 都是独立的子进程,手动 attach 子进程会比较麻烦,这两个扩展可以帮你自动 attach 到新创建的子进程上,调试会方便许多(visual studio 无愧宇宙第一 C++ IDE)。
现在所有准备工作都做好了,点击顶部工具栏的本地 Windows 调试器开始运行刚刚编译好的 debug 版本 Chromium,每次开始调试都会重新 build,如果你没有修改源代码那么就会使用之前编译好的 debug 版本,debug 版本启动后 vs 底部工具栏会变成橙色,说明此时正在调试过程中,稍等一下我们的 debug 版本 Chromium 就启动了。
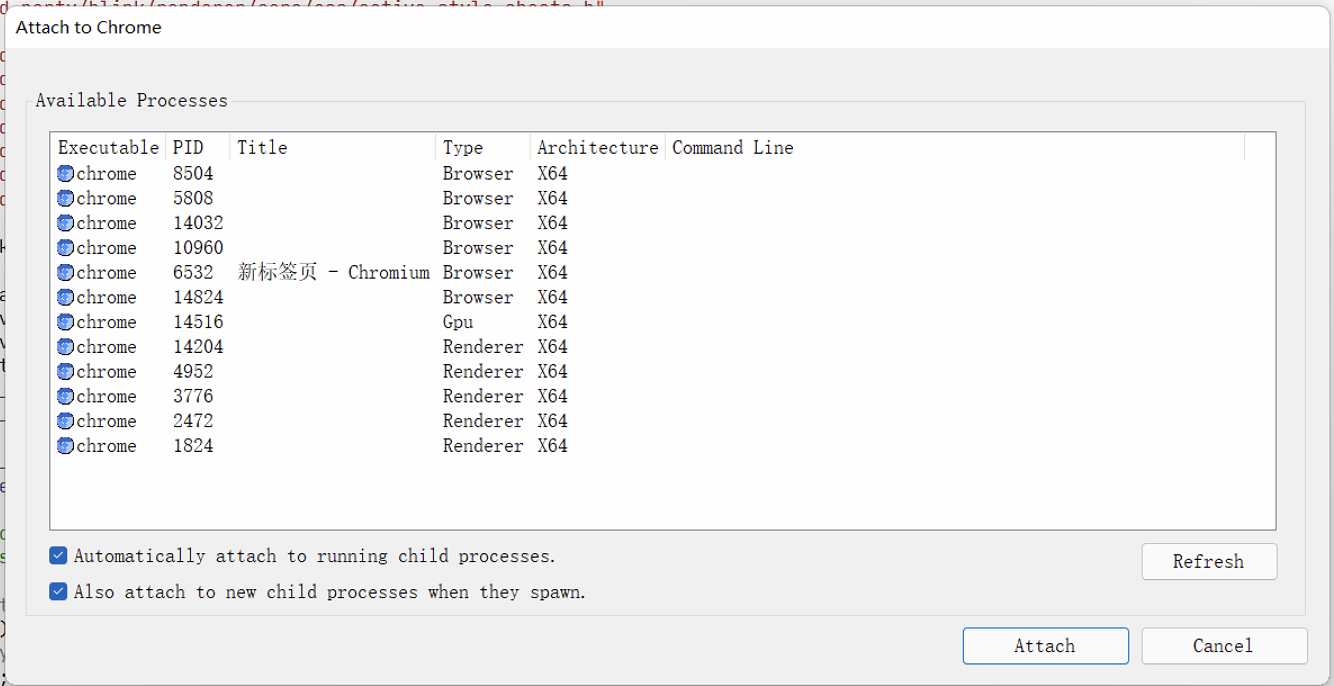
等 Chromium 启动后点击 vs 顶部的调试 - Attach To Chromium- Choose 可以看到目前 debug 版本的 Chromium 的所有子进程:

确保底下的 Automatically attach to running child processes 和 Also attach to new child processes when they spawn 两项勾选,这样 vs 就能正确 attach 到相关进程了。
现在我们要做的就是浏览 Chromium 的源代码,找到你想调试的源代码,为其某一行添加一个断点,然后在 Chromium 进行一些操作触发这个断点,之后就是常规的软件调试流程了。
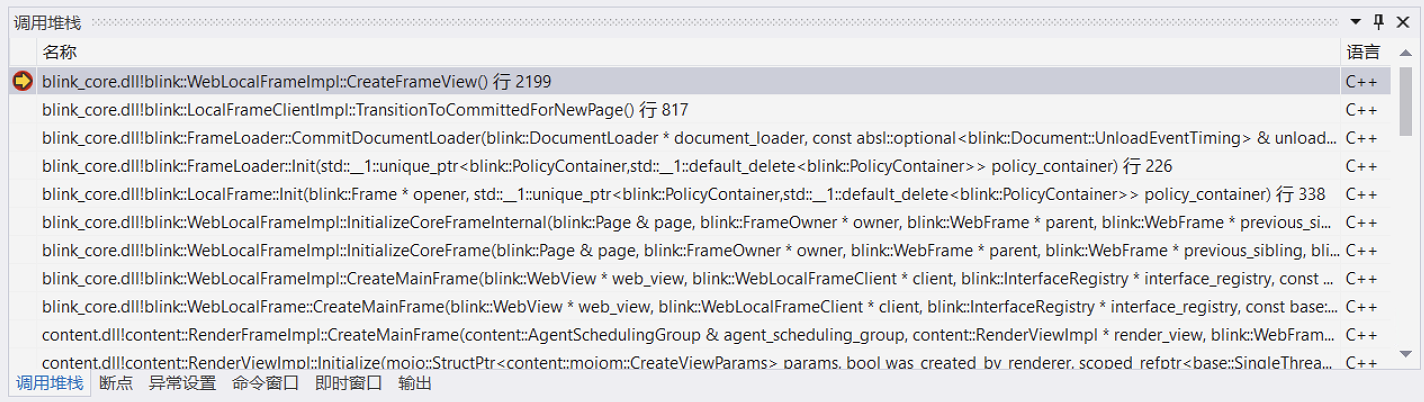
例如我想看看 Chromium 新建 Tab 页的窗口初始化流程(也是 renderer 初始化的一部分),在 vs 中搜索符号WebLocalFrameImpl::createFrameView,在它里面加一个断点,然后返回 Chromium 新加一个 Tab,可以看到 vs 此时已经断住了 Chromium。

此时 Chromium 无法进行操作,放掉这个断点点击 vs 顶部的继续,Chromium 就恢复运行了,想要 debug 其他部分的代码如法炮制即可。
Visual Studio YES!